How do I check for Accessibility?
The HTML Editor in D2L has an Accessibility Checker tool that can help determine if the content entered is accessible. The Accessibility Checker looks for potential issues with font size, colors, lists, and other formatting choices.
- Navigate to a tool that has the HTML editor.
- Open the HTML Editor by selecting to Edit an existing item or topic, or create a new one.
- Enter or edit content in the HTML Editor text box.
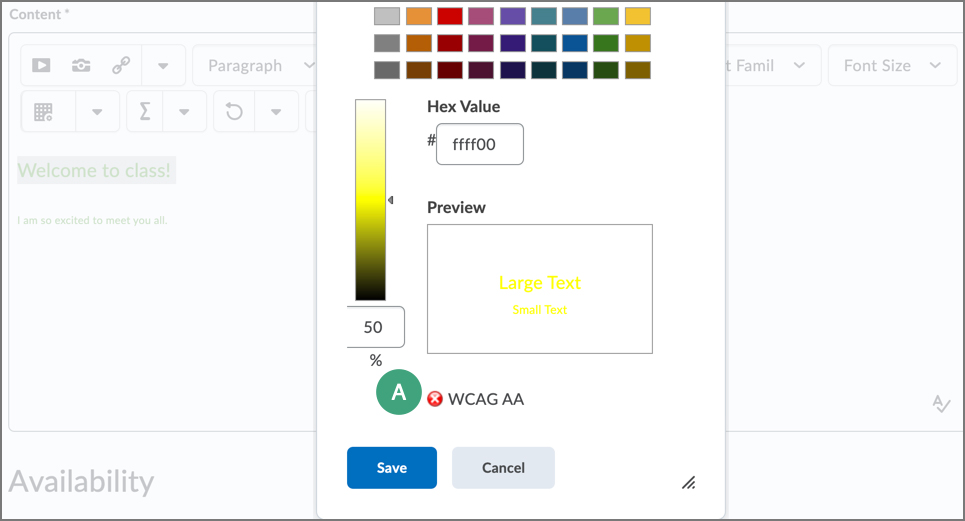
- If altering the font color, check for accessibility by looking for a green check mark or a red x [A].

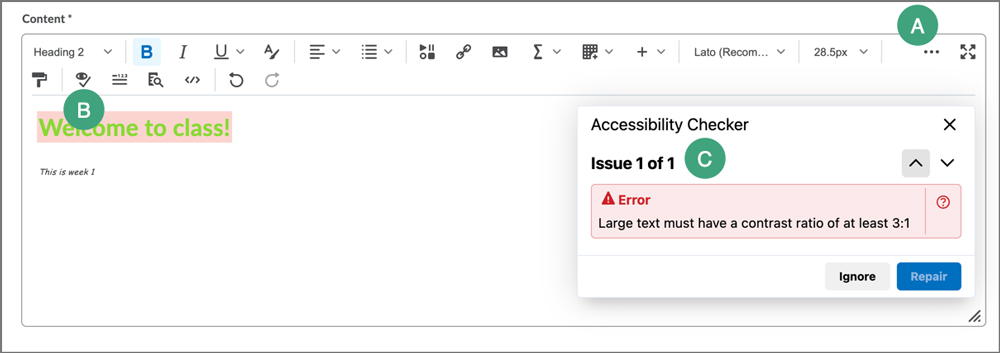
- Once text has entered or edited, select the ellipses [A].
- Then, select the eye with check mark icon [B].
- The Accessibility Checker will indicate if there are accessibility issues or if the content is accessible [C].

- If the content is flagged with an accessibility issue, make any changes, then check again.