Overview
The Accessibility Design Tool provides the option to save an element's color, spacing, and sizing to create its personalized style. Elements can then be grouped into a Theme that can be saved and used when creating new designs.
Creating a Theme
Log in to D2L and access HTML editor.
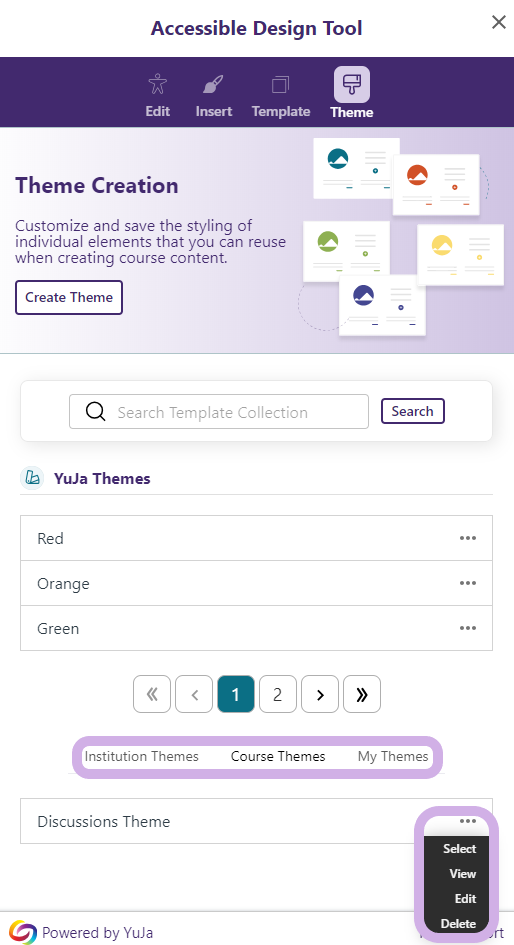
Select the Accessibility Design Tool icon. (Noted by the purple circle around the icon in the image below.)

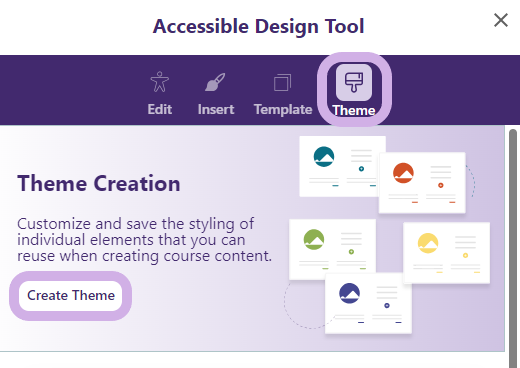
Select the Themes tab.
Click Create Theme.

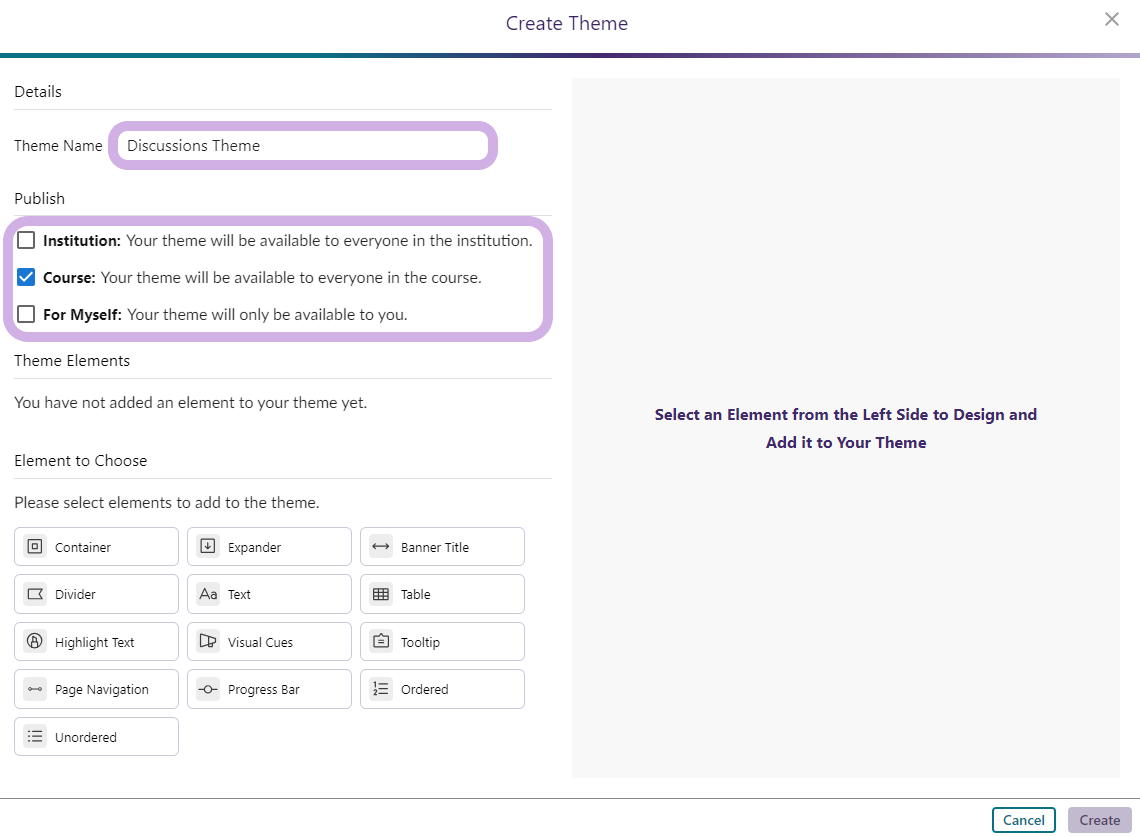
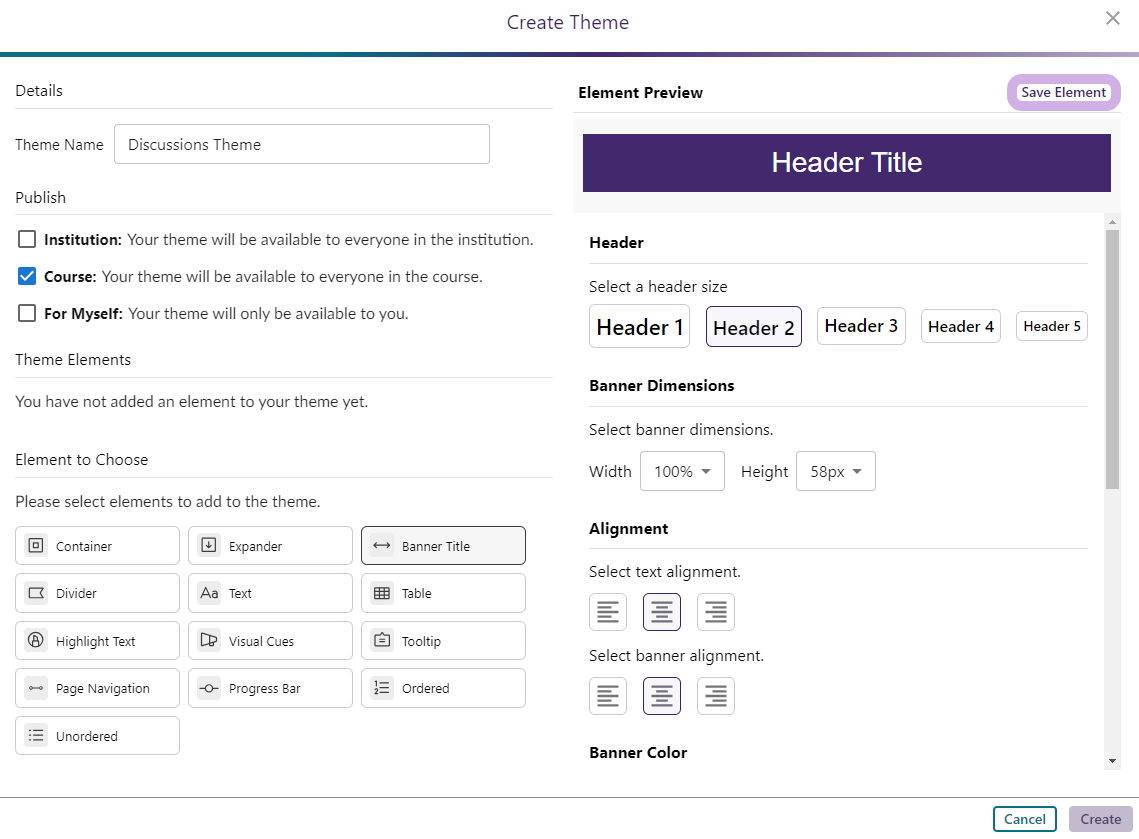
Enter a name for your theme.
Select the publish location: 
- Institution: Your template will be available to everyone in the institution.
- Course: Your template will be available to everyone in the course.
- For Myself: Your template will only be available to you.
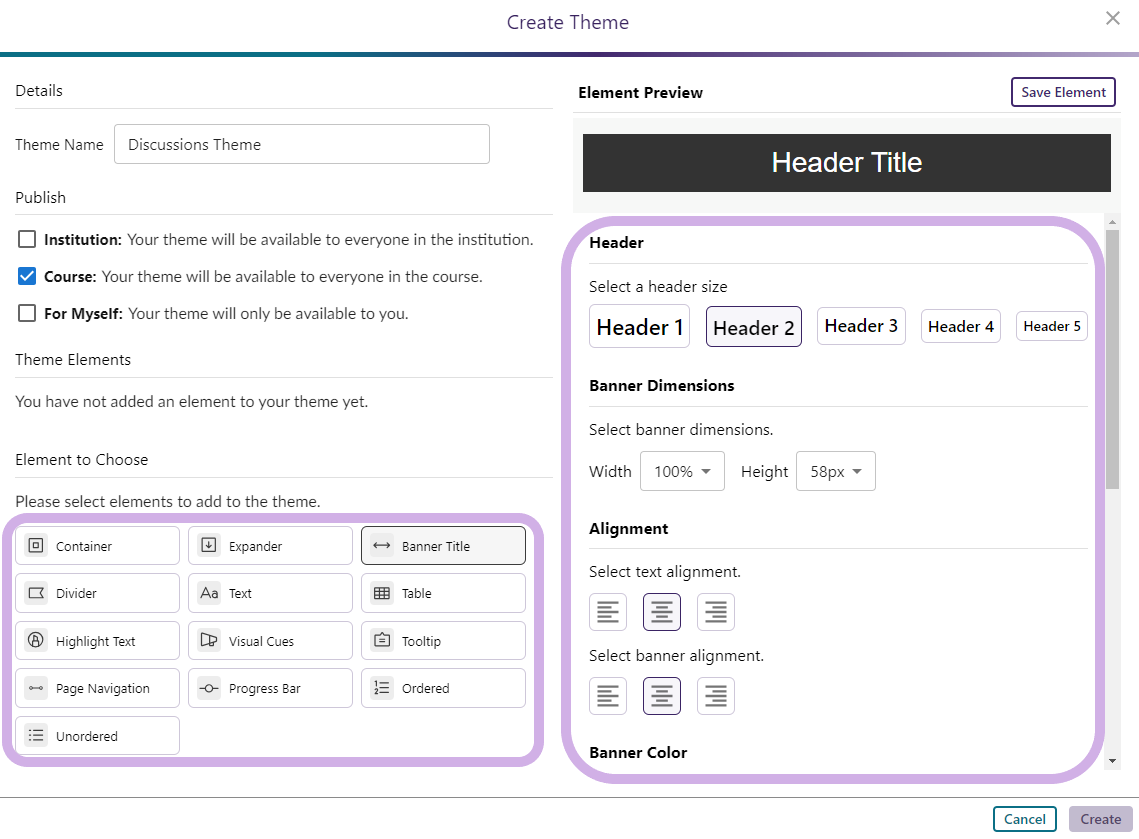
Next, choose an element to style.
A list of editable styling options will appear on the right side. As you make changes, the preview will update accordingly.

Once satisfied with your styling, click Save Element to add it to your list of Theme Elements.

You can then choose another element to style.
Once all desired elements have been styled, click Create to save your elements as a Theme.

Elements can then be accessed from the Theme tab, and selecting the location where the theme is saved:
Institution Themes, Course Themes, or My Themes.
Here you'll have access to the following options:

- Select: Apply the theme to the Accessibility Design Tool.
- View: Review the elements that have been styled.
- Edit: Make adjustments to the theme. Please note that instructors cannot edit Institution Themes.
- Delete: Permanently delete the theme. Please note instructors cannot delete Institution Themes.