Body
Overview
Templates allow you to save and reuse designs created with the Accessible Design Tool in other areas of D2L.
Creating a Template
Locate the design you wish to save as a template on D2L.
Ensure you are within D2L's editable area, and click on the Accessible Design Tool icon. (The icon is identified in the image below with a purple circle around it.)

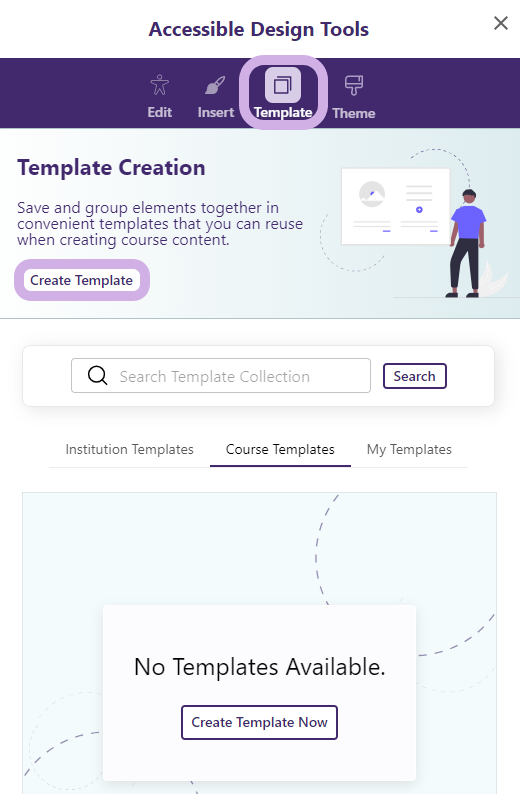
Select the Template tab.
Click Create Template.

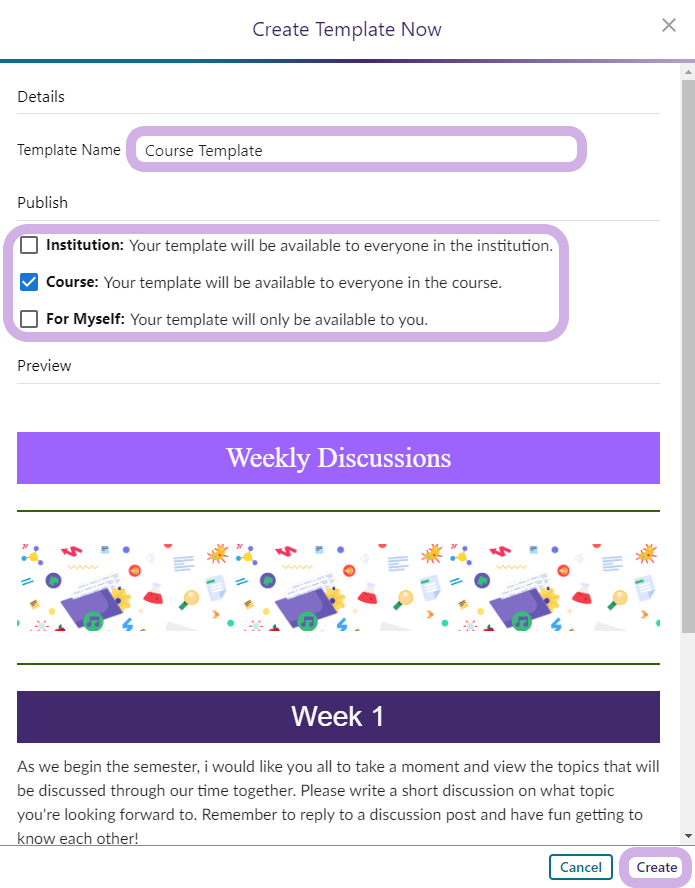
Enter a name for your template.
Select the publish location:
- Institution: Your template will be available to everyone in the institution.
- Course: Your template will be available to everyone in the course.
- For Myself: Your template will only be available to you.
Finally, click Create to save the template.

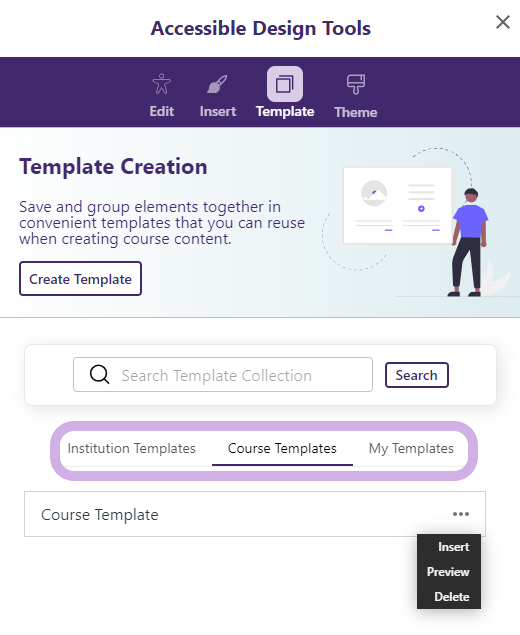
You may then access your template in the location where it was published by selecting the Institution, Course, or My Templates tab. Here, you'll have access to the following options:
- Insert: Add the template into an editable HTML area.
- Preview: View the template.
- Delete: Permanently remove the template.